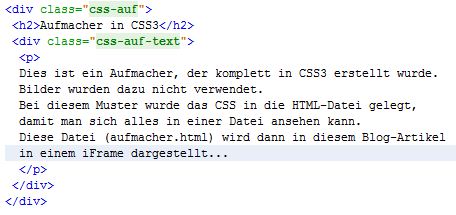
Basis des Aufmachers ist ein einfaches DIV-Element css-auf, das ein weiteres DIV-Element css-auf-text für den Textinhalt umschliesst. Das nachstehende Live-Muster ist (wie auch im Inhalt des Teasers beschrieben) mit einem iFrame realisiert, das die HTML-Datei aufmacher.html anzeigt.
Man spart sich bei der Erstellung von Internetseiten mit einem solchen durchaus ansprechend gestalteten Aufmacher das Herunterladen von ein paar Kilobyte Grafiken, die für ein solches Design normalerweise erst vom Server herunter geladen werden müssten. Das macht den Aufruf einer Seite mit solchen Aufmachern einfach schneller, was ja auch schon zu den Kriterien des Ranking von Suchmaschinen gehört.
Sie können das komplette Live-Muster für eigene Versuche übernehmen, indem Sie den Quellcode der Datei aufmacher.html aus dem iFrame heraus kopieren.
Hier der HTML-Quelltext:
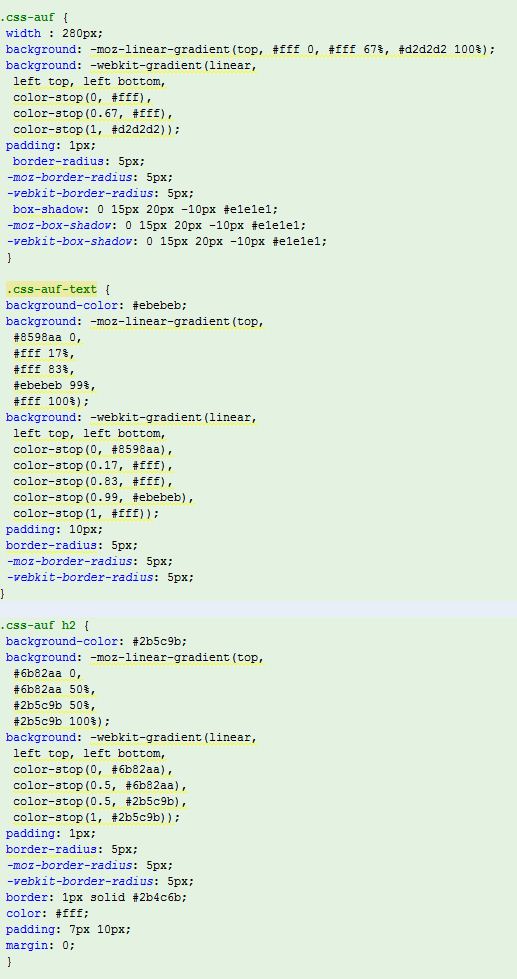
Die CSS3-Styles zum Aufmacher: