Als ich noch Webseiten selber programmierte, hatte ich immer eine Zettel mit Tesa am Monitor kleben: 10 Dinge beim Start einer Website, die ich ständig vergesse.
Heute programmiere ich die Sites nicht mehr selber. Zu viel passiert auf dem Markt in zu kurzer Zeit. Will man ständig bis ins Detail auf dem Laufenden sein, welches neue Plugin es für JQuery gibt, welche Neuerungen es bei mootools gibt und wie man den Bug X auf Browser Y umschifft – man hat allein damit ein Vollzeitbeschäftigung.
Ich bin schon genug damit beschäftigt einen groben Überblick über die technischen Entwicklungen zu behalten und überlasse die technischen Details gerne Spezialisten. Seit Jahren schon gebe ich Websites zum “schneiden” zu professionellen Schnittdiensten (sog. “HTML Cutter” oder “Slicing Companies”) und es ist ein offenes Geheimnis, dass ich schon vor einigen Zeit mit einem Partner sogar eine eigene “HTML Schneiderei” gegründet habe, die das manuelle Kodieren von Webseiten in xHTML/CSS genau so macht wie ich es mir wünsche. Die so gewonnene Zeit investiere ich lieber in Kundenpflege und meine eigene Qualifikation im Bereich des Designs.
Der besagte Zettel klebte aber bis vor Kurzem jedoch immer noch an meinem Monitor – genauer gesagt bis zu dem Tag an dem wir ein Meeting über Qualitätssicherung hatten. Kurzerhand riss ich den Zettel vom Monitor und nahm ihn mit zum Meeting, um so zu tun als wäre ich gut vorbereitet. ;-)
Interessanterweise stellte sich bei der Besprechung heraus, dass meine Kollegen von der Qualitätssicherung anhand von Kunden-Feedback, Fehleranalysen und Auswertungen von Beschwerden eine Liste von 10 Punkten erstellt hatten, die meinem vergilbten Zettel zum Verwechseln ähnlich sah:
1. Cross-Browser Test

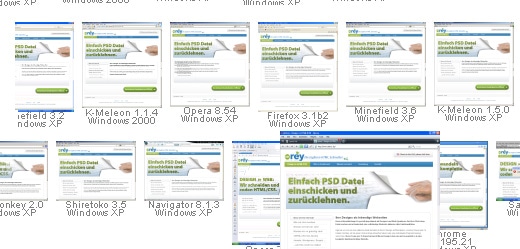
Ich persönlich prüfe nur auf Internet Explorer 8, Safari und Firefox – meine Kollegen haben eine umfangreichere Liste. Egal welche Liste man verwendet, es lohnt sich die Website mal durch http://browsershots.org laufen zu lassen. Nicht weil man immer wieder neue Browsernamen kennen lernt von denen man noch nie gehört hat (kennt jemand “für Linux oder “Minefield 3.2” für Windows?) sondern weil man ein stattliche Liste von Screenshots bekommt und schnell grobe Fehler erkennen kann.
2. Gibt es ein Favicon?
![]()
Das ist nun wirklich platt – aber nichts finde ich peinlicher als eine Website die in der Adresszeile das Favicon von Joomla oder Drupal anzeigt. Dabei ist ein Favicon nun wirklich schnell und einfach erstellt (ich verwende AWIcons dafür) und steigert den professionellen Eindruck enorm. Wer das Favicon nicht selber erstellen will, dem sei der IconFinder empfohlen – eine Icon-Suchmaschine die fast für jede Gelegenheit etwas brauchbares vorzuweisen hat.
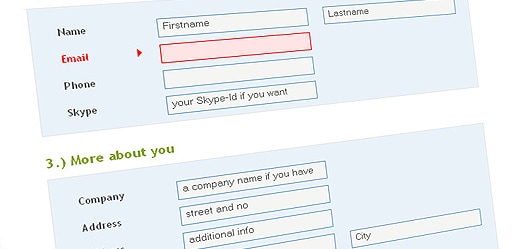
3. Funktioniert das Kontaktformular?
 Auch das ist eine ganz banale Fehlerquelle – Gern trägt man die eigene Adresse während der Programmierung oder Konfiguration ein und vergisst es später auf die Adresse des Kunden zu ändern. Oder man ist mit dem Entwurf des Formulars so beschäftigt, dass man die eigentliche Funktionalität gar nicht testet Oft teste man auf dem eigenen Entwicklungsserver, aber auf dem Kundenserver sind die Mail Einstellungen andere. Fehlerursachen sind hier vielfältig und wenn der Kunde erst Wochen später herausfindet, das er gar keine eMail bekommt, ist er (zurecht!) sauer – ich wäre es auch. Viel besser und so einfach ist es gleich nach dem Start der neuen Website das Kontaktformular des Kunden auszuprobieren und ihm einfach mal herzliche Glückwünsche zum Start der neuen Website zu senden. Kurz hinterher telefoniert und man bleibt (wieder zurecht!) in guter Erinnerung.
Auch das ist eine ganz banale Fehlerquelle – Gern trägt man die eigene Adresse während der Programmierung oder Konfiguration ein und vergisst es später auf die Adresse des Kunden zu ändern. Oder man ist mit dem Entwurf des Formulars so beschäftigt, dass man die eigentliche Funktionalität gar nicht testet Oft teste man auf dem eigenen Entwicklungsserver, aber auf dem Kundenserver sind die Mail Einstellungen andere. Fehlerursachen sind hier vielfältig und wenn der Kunde erst Wochen später herausfindet, das er gar keine eMail bekommt, ist er (zurecht!) sauer – ich wäre es auch. Viel besser und so einfach ist es gleich nach dem Start der neuen Website das Kontaktformular des Kunden auszuprobieren und ihm einfach mal herzliche Glückwünsche zum Start der neuen Website zu senden. Kurz hinterher telefoniert und man bleibt (wieder zurecht!) in guter Erinnerung.
Übrigens – ab und an nehme ich mir die Zeit und besuche die Webseiten meiner Bestandskunden und schick Ihnen kurze Grüße übers Kontaktformular. Wir alle wissen, dass es einfacher ist neue Aufträge von bestehenden Kunden zu generieren, als neue Kunden zu akquirieren – der gelegentliche Test des Kontaktformulars bringt einen beim Kunden wieder in Erinnerung und schon oft hat sich so ein neues Projekt ergeben.
4. W3C Validierung und 5. kaputte Links
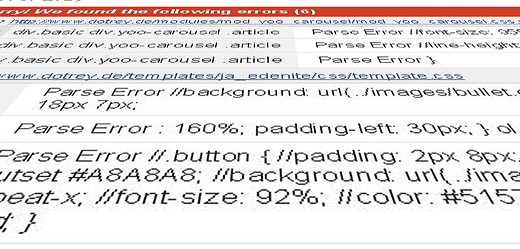
 Der Service von W3.org bietet uns gleich zwei kostbare und kostenlose Tools: Den CSS-Validator und den Link-Checker.
Der Service von W3.org bietet uns gleich zwei kostbare und kostenlose Tools: Den CSS-Validator und den Link-Checker.
Ersterer ist eine gute erste Anlaufstelle um Xross-Bowser Probleme frühzeitig zu endecken und zu umschiffen. Sieht eine Website auf jedem Browser völlig anders aus, so ist die Wahrscheinlichkeit hoch das was grundsätzliches am Code falsch ist. Der Link-Checker erlaubt uns nach fehlenden und kaputten Links zu suchen, was mich gleich zum nächsten Punkt bringt:
6. Gibt es eine vernünftige 404 Seite?

Es gibt zwei Dinge die ich im Internet nicht leiden kann – MySpace und Internet Explorer 404 Seiten. Sprechen wir kurz über Letzteres: Fehler kommen vor. Wir alle machen sie und Computer sind aufgrund moderner Mikroprozessoren in der Lage viel mehr Fehler in viel kürzerer Zeit zu machen als wir Menschen. Dennoch sind Fehler menschlich und jeder hat Verständnis wenn einem mal ein Fehler widerfährt. Man sollte es jedoch offen zugeben und Lösungen anbieten. Das gilt für’s “RealLife” genauso, wie für Webseiten. Eine gelungene Website ist wie eine überzeugende Entschuldigung, die den Besucher gnädig stimmt und ihm wenigstens Alternativen anbietet.
7. Gibt dich nicht auf: Lern prüfen!

Ich lebe in einem Sprachen-Wirrwarr: Mit meinem Geschäftspartner Mauro, sprech ich Deutsch. Und er mit mir Schwitzerdütsch. ;-) Mit vielen Kunden spreche ich Deutsch, mit anderen in den USA Englisch. Ich lebe in einem spanischsprachigem Land, versuche seit Jahren im Selbststudium Alt-Hebräisch zu lernen (erfolglos aber die Typo ist umwerfend) und irgendwann habe ich auch mal mit Russisch angefangen (auch ziemlich erfolglos) – Kurz: Meine Rechtschreibung ist eine Katastrophe geworden und das nicht erst seitdem ich in Deutschland die Reform der Reform verpasst habe. Nicht, dass ich nicht wüßte wie man es richtig schreibt wenn ich (a) darüber nachdenke (zu was nicht immer die Zeit beleibt) und wenn ich (b) zu den Menschen gehören würde, die Rechtschreibfehler auf Anhieb sofort sehen. Ich seh sie nicht.
Für mich ist daher WonderSpell die Website des Jahres – Einfach die URL eintippen und wenigstens die gröbsten Tippfehler werden angezeigt. Und das in verschiedenen Sprachen! Dies erspart mir die schlimmsten Peinlichkeiten und macht den professionellen Korrekturlesern (die ich bei wichtigeren Projekten immer engagiere, denn die 80-150 Euro ist es mir wert, nicht ausgelacht zu werden) das Leben leichter. Wenn es jetzt nur noch was gäbe, was auch die Kommasetzung prüft…
8. An die Meta Tags gedacht?
 Auch das ist so banal, wie die vorherigen Punkte – doch eben so einfach wird’s auch vergessen. Gar nicht solange her, als ich auf die Schnelle eine Joomla Site aufgesetzt habe, die dann wenige Tage später von Google umfangreich indiziert war. Leider stand unter jedem Suchergebnis “Joomla! – the dynamic portal engine and content management system” – Wie peinlich! Egal ob wir SEO optimieren oder nicht – eine kurze Kontrolle der meta-tags gehört einfach zu einem sauberen Seitenstart dazu.
Auch das ist so banal, wie die vorherigen Punkte – doch eben so einfach wird’s auch vergessen. Gar nicht solange her, als ich auf die Schnelle eine Joomla Site aufgesetzt habe, die dann wenige Tage später von Google umfangreich indiziert war. Leider stand unter jedem Suchergebnis “Joomla! – the dynamic portal engine and content management system” – Wie peinlich! Egal ob wir SEO optimieren oder nicht – eine kurze Kontrolle der meta-tags gehört einfach zu einem sauberen Seitenstart dazu.
9. Statistiken eingebunden?
 Man kann gewiss drüber streiten, ob man der “Datenkrake” Google vertrauen möchte, oder ob man eines der vielen anderen Statistik Analyse Tools verwenden sollte. Man kann nicht darüber streiten, dass eine Website ohne Statistiken und Auswertungen ein Projekt ist, das sich im Blindflug befindet. Daher gehört das Einbinden eines entsprechenden Messwerkzeugs gleich beim Start einfach dazu.
Man kann gewiss drüber streiten, ob man der “Datenkrake” Google vertrauen möchte, oder ob man eines der vielen anderen Statistik Analyse Tools verwenden sollte. Man kann nicht darüber streiten, dass eine Website ohne Statistiken und Auswertungen ein Projekt ist, das sich im Blindflug befindet. Daher gehört das Einbinden eines entsprechenden Messwerkzeugs gleich beim Start einfach dazu.
10. Meinungen einholen
1000 Augen sehen mehr als zwei – ich hab schon aus den Zeiten des Printdesigns das “6-Augen-Prinzip” übernommen, dass ich mal ganz am Anfang meiner beruflichen Karriere bei einer Zeitungsredaktion gelernt habe: Es kommt nichts in den Druck, was nicht mindestens drei Leute gesehen haben. Heute ist das so viel einfacher. In zahlreichen Foren und Communities hat man die Möglichkeit sich Feedback zu holen. Ich twitter und poste Projekte an Bekannte und bitte den Kunden das gleiche zu tun. Menschen die mit dem Projekt nicht vertraut sind, sind eine wertvolle Quelle für Feedback. Und bitte daran denken: Wenn jemand über die Site mault – auch wenn es weh tut – nehmt das Feedback ernst besonders, wenn es nicht das ist was man hören wollte.
In diesem Sinne – Habt Ihr Feedback zu diesen 10 Punkten? Habt ihr noch welche am Monitor kleben, die ich vergessen habe?





