Das Einbinden von Bildern vom eigenen PC in einen WordPress-Artikel ist seit WordPress 3.5 mit seinem neuen Medienmanager recht einfach zu realisieren. Wie bekommt man aber ein Video von YouTube in den Artikel?
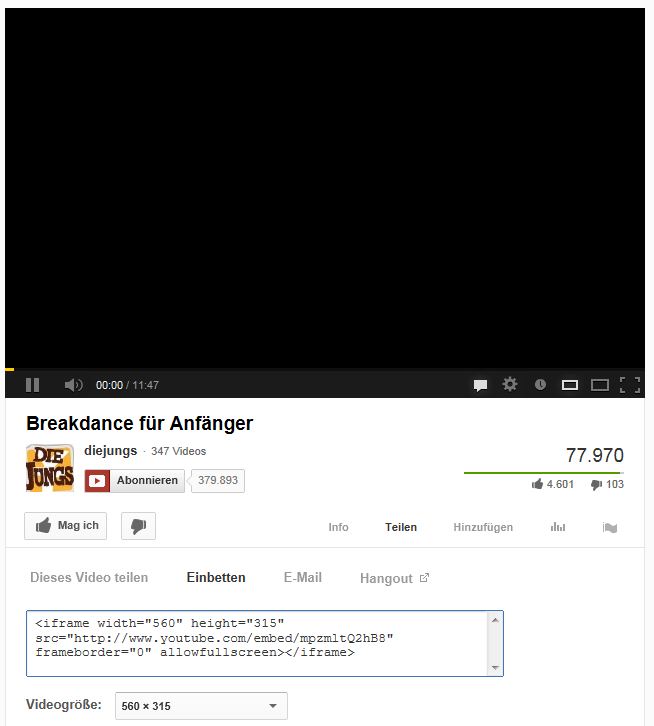
 Als erstes ruft man das einzubindende Video in YouTube auf. Unter dem Video gibt es verschiedene Schaltflächen. Wenn man die Schaltfläche „Teilen“ und danach die erscheinende Schaltfläche „Einbetten“ anklickt, erscheint direkt darunter der Code zum Einbinden des Videos in den WordPress-Artikel.
Als erstes ruft man das einzubindende Video in YouTube auf. Unter dem Video gibt es verschiedene Schaltflächen. Wenn man die Schaltfläche „Teilen“ und danach die erscheinende Schaltfläche „Einbetten“ anklickt, erscheint direkt darunter der Code zum Einbinden des Videos in den WordPress-Artikel.
Der Einbettungscode ist auch schon markiert. Unterhalb des Codes findet sich noch ein Auswahlfeld „Videogröße“, mit dem man die Größe des Videos ändern kann. Klickt man nun mit der rechten Maustaste in den markierten Code und wählt aus dem Kontextmenü „Kopieren“, wird der Code in die Zwischenablage gelegt.
Als nächstes öffnet man nun WordPress, loggt sich ein und geht über „Beiträge/Alle Beiträge“ zu dem Artikel, in den man das Video einbinden möchte.
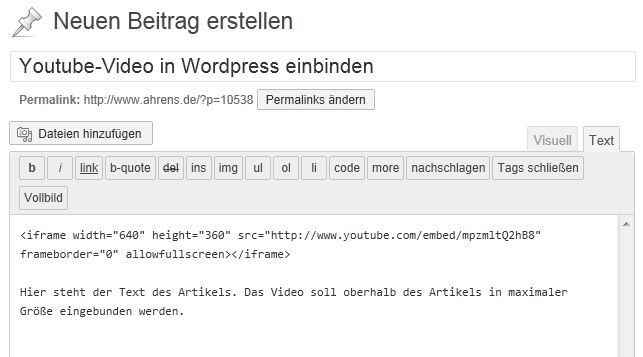
 Jetzt muss der Editierbereich, in dem der Artikeltext zur Bearbeitung steht, über die Reiter recht oben am Editierfeld von „Visuell“ auf „Text“ umgeschaltet werden, damit der Einbindungscode des Videos nicht von WordPress verändert wird.
Jetzt muss der Editierbereich, in dem der Artikeltext zur Bearbeitung steht, über die Reiter recht oben am Editierfeld von „Visuell“ auf „Text“ umgeschaltet werden, damit der Einbindungscode des Videos nicht von WordPress verändert wird.
Ganz am Anfang des Artikeltextes klickt man jetzt wieder mit der rechten Maustaste, um das Kontextmenü aufzurufen. Aus diesem wählt man nun die Option „Einfügen“, und der aus YouTube kopierte Einbettungscode wird vor den Text gesetzt.
 Im Prinzip handelt es sich um einen IFrame, in den das Video direkt von YouTube eingelinkt wird, so dass bei dieser Art der Einbindung keine Ressourcen des eigenen Servers zur Speicherung und zum Download des Videos verbraucht werden.
Im Prinzip handelt es sich um einen IFrame, in den das Video direkt von YouTube eingelinkt wird, so dass bei dieser Art der Einbindung keine Ressourcen des eigenen Servers zur Speicherung und zum Download des Videos verbraucht werden.
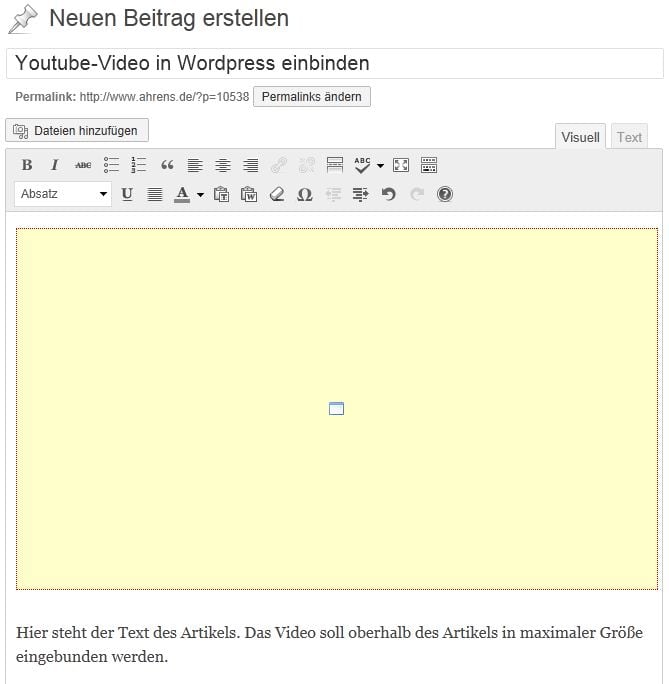
Wenn man jetzt den Editierbereich wieder auf „Visuell“ zurückschaltet, wird der Rahmen des Videobereiches angezeigt. Jetzt noch über die „Aktualisieren“-Schaltfläche rechts unter „Veröffentlichen“ abspeichern, und das Video ist für die Besucher des Blogs sichtbar.